Authenticating users in our app is a common challenge that mobile developers need to tackle. Leveraging existing authentication systems like those of social networks or big companies like Microsoft’s MSAL saves a lot of development time. But how do we get started? Due to the length of this blog post, I figured it would be nice to have a quick index allowing you to skip to all of the relevant topics:
- What is the Microsoft Authentication Library (MSAL)
- A quick note about authentication
- How to get started
- Let’s do some Xamarin next!
- Handling iOS specifics
- Handling Android specifics
- Putting it all together
- In closing
What is the Microsoft Authentication Library (MSAL)?
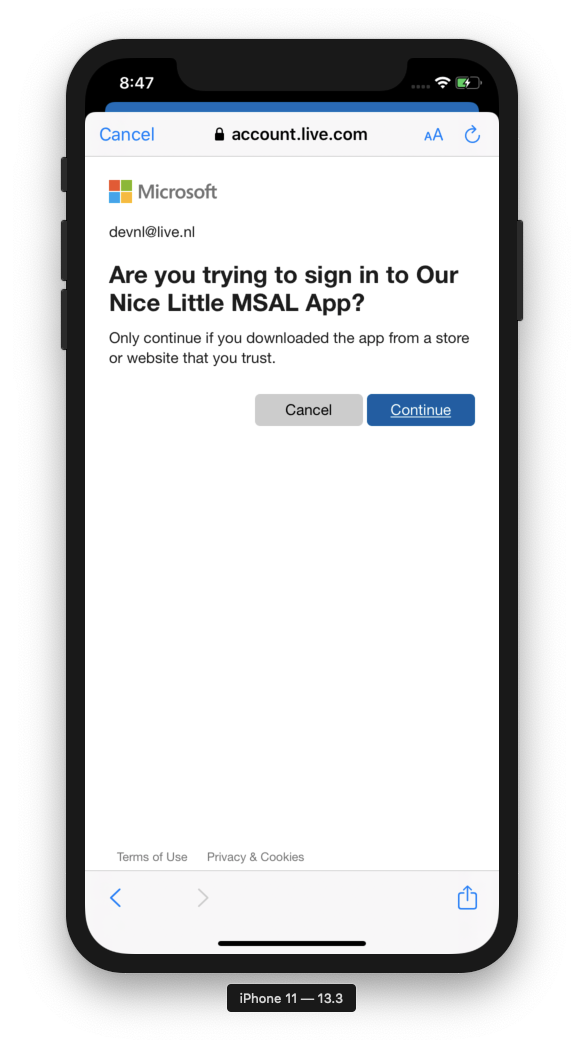
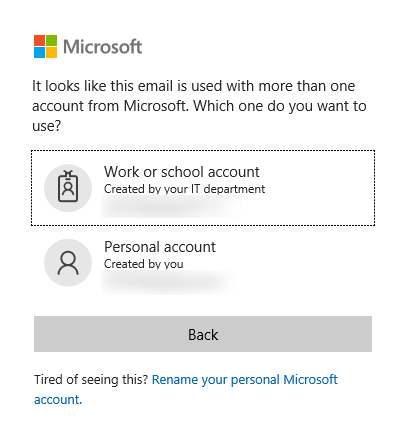
If you’ve ever logged into a Microsoft-related app or website you have probably seen MSAL in action. Most of you will recognize the dialog below where you log in using a personal or your work/school account. Some of you might’ve even gotten frustrated by this exact screen on occasion. Under the hood, both of these sign-in flows are using MSAL.

If this topic is something you’ve already researched you may have also come across the term ADAL. This is the predecessor to MSAL. However, MSAL is the recommended authentication library to use with the Microsoft identity platform. The library itself is available on both the Android and iOS platforms. This makes it extremely suitable for what we’re trying to achieve in this post. Using MSAL, we can easily acquire tokens for users signing-in to our application with Azure AD (work and school accounts or B2C) or personal Microsoft accounts. Delegating the authentication flow to a third party saves you the time of rolling your own and maintaining it throughout the lifespan of your app.

A quick note about authentication
When authenticating a mobile app using an external service I find the following flow to be the most user-friendly and it is pretty commonplace at this point. This is also what we’ll be implementing in this post. A simplified version of it looks like this:
- The authentication flow is opened in the user’s default browser from the app. This allows the user to easily sign in if his browser session is already logged in. It’s also a lot more secure than using e.g. an embedded
WebViewinside your app. - Once authentication is successful, a redirect is done, which re-opens the app. This redirect provides the authentication state to it.
- The app can subsequently store the authentication state and any additional state to refresh the authentication in a secure storage location. A lot of these steps are handled from within MSAL, abstracting it away for you. Some additional configuration steps are still needed though, which is what we’ll look at next.
How to get started
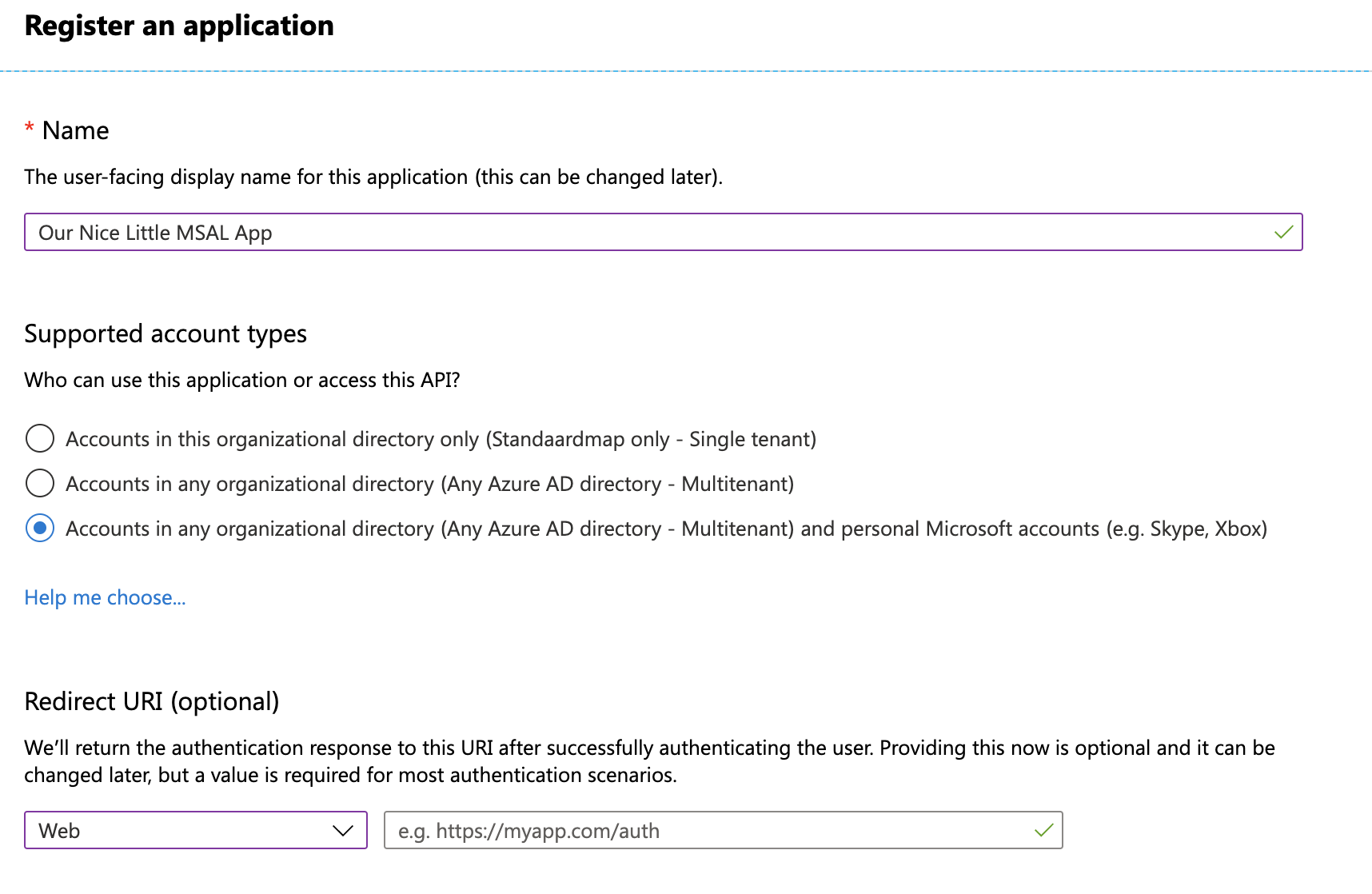
Each application using MSAL needs to register itself with Microsoft to be able to use it. We can perform this step on the Azure Portal by clicking the hamburger menu and clicking Azure Active Directory. After clicking on App Registrations we can click New Registration to get started.

First, we need to provide a Name for our application. Then we need to select the type of accounts we want to grant access to our app. We can limit this to specific Azure Active directory tenants if needed. In the screenshot above I set the app to be publicly accessible using Azure AD accounts and personal Microsoft accounts. Click the Register button and Azure will create the application registration.
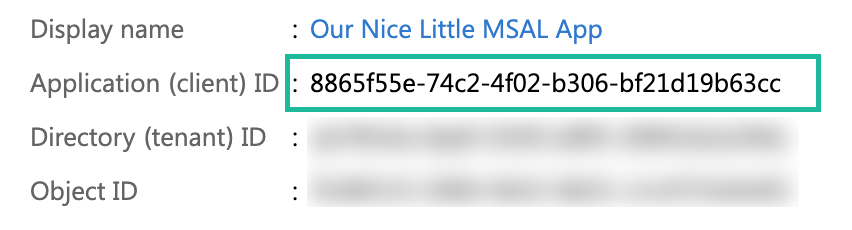
 We will need the Application (client) ID later.
We will need the Application (client) ID later.
It’s important to take note of the generated Application (client) ID because we need it later. You can find it in the Overview tab of the application registration we just created. Lastly, we need to make sure that our redirects are set up correctly. Go to the Authentication tab and click the Add platform button to add both an iOS and an Android app. For these, we need to fill in our app identifier and in the case of Android, we also need to provide a signature hash. Luckily, the command to generate one is right there! Run that command in your Android SDK Command Prompt and you should be good to go! Keep that signature hash handy, because we’re going to need it. Also, don’t forget to hit Save!
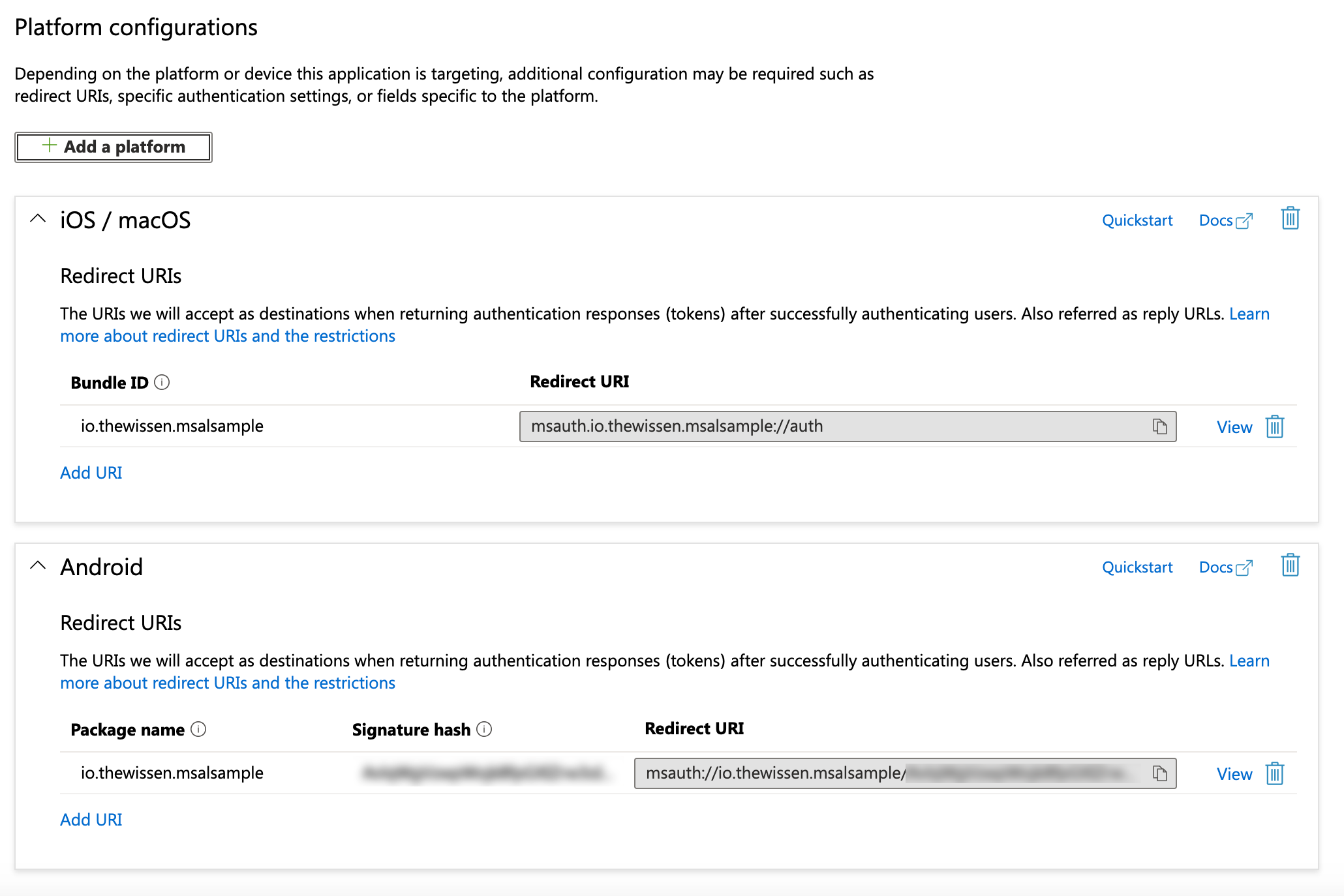
 Creating two new redirect URI entries for iOS and Android.
Creating two new redirect URI entries for iOS and Android.
Let’s do some Xamarin next!
With all of those preparations out of the way, we can start integrating all of this in our Xamarin app. First, we need to get MSAL installed. Luckily, it’s available as a NuGet package so let’s search for Microsoft.Identity.Client and add it to both our shared project and our platform-specific projects.
Next, we create a class that will wrap around the MSAL NuGet package and provides us with a few simple methods to sign in to the application and to sign out. All of the interaction with the Microsoft identity service goes through the PCA (Public Client Application) which is set up in the constructor of this class. It is initialized with the Application (client) ID that we generated earlier, along with a redirect URI and an authority. The redirect URI differs per platform, so I wrote a helper property that takes care of constructing the correct one.
This initialization method takes an additional parameter specifically for iOS, namely the Keychain security group. We will make the actual Keychain group later in this blogpost, so provide it with the app identifier of our app for now.
Adding the sign-in method
As a user, you don’t want to have to sign in every time you use the app. Luckily, MSAL already caches your authorization and can log you in silently if it’s still valid. Our implementation of the sign-in method shows how we can leverage this behavior. If our authorization is not cached anymore, the user is presented with a sign-in dialog to complete the process.
When properly authenticated we receive an access token that we can subsequently use to query other APIs that are secured by MSAL. We store this token in secure storage using Xamarin Essentials.
Adding the sign out method
Signing out is pretty straight forward. We go through all the available accounts that MSAL has locally cached for us and sign them out. We also clear the access token that we stored in secure storage when we signed in.
Each individual platform that we target with our app has its own additional configuration that we need to do as well. Let’s take a look at each of these next.
Handling iOS specifics
When the authentication using MSAL is successful our app should receive a redirect from the sign-in page we opened externally. This ensures that our app is opened again once the authentication flow is completed. To do this on iOS we need to override the OpenUrl method in our AppDelegate class. We can then simply call into MSAL to trigger it to continue the authentication flow. This method returns true to indicate that we’ve handled the callback.
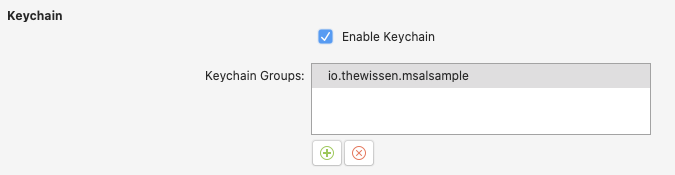
Next, open up your Entitlements.plist file and check Enable Keychain. This will add an entry for our app to Keychain, which is where iOS securely stores our credentials. To read more about MSAL and Keychain you can read these Microsoft docs.
 Enabling Keychain access for our app.
Enabling Keychain access for our app.
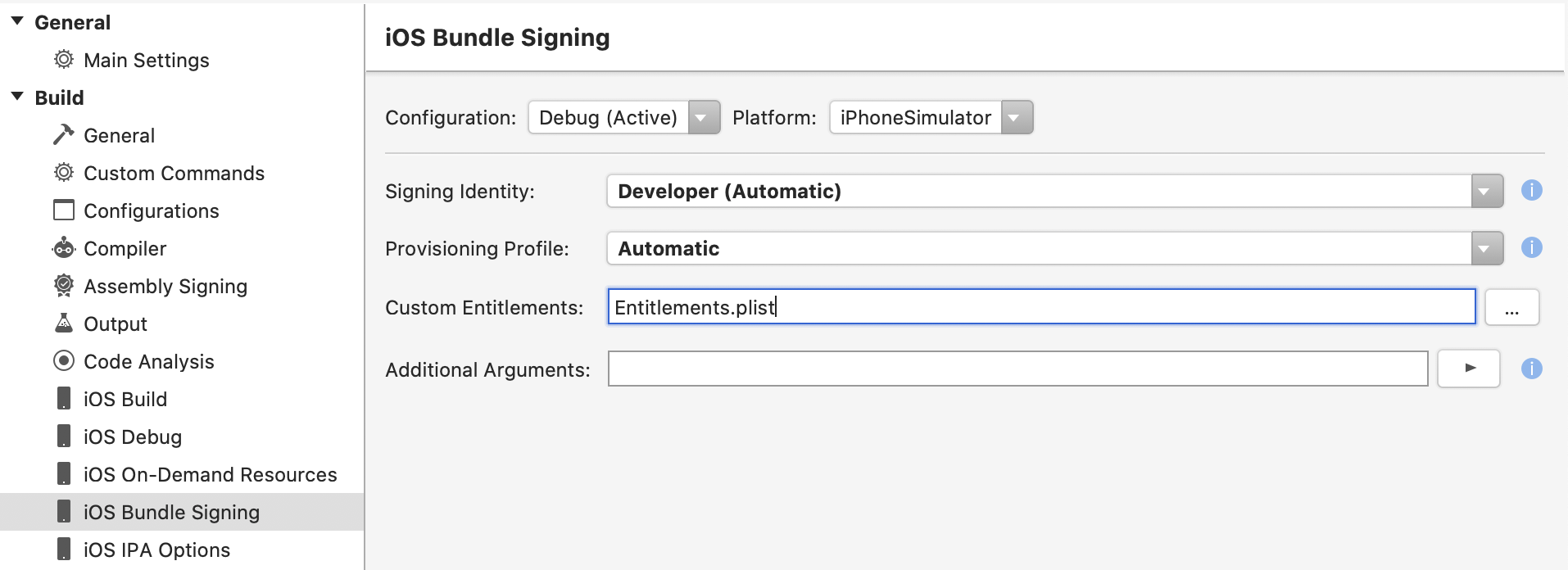
To allow our app to use the Keychain we also need to set our Custom Entitlements setting to point to our Entitlements.plist file. To find this setting go to the Options of your iOS project and click the iOS Bundle Signing tab.
 Setup your custom entitlements.
Setup your custom entitlements.
Lastly, we need to configure our iOS app to respond to the callback URL we defined in our shared code. We do this in our Info.plist file by defining a URL type. Add one through the UI or just directly edit the file itself in your favorite text editor. Use the following values for it:
- Identifier: Your current app bundle identifier
- URL scheme:
msauth.{YOUR APP IDENTIFIER}://auth - Role: Editor
Handling Android specifics
When it comes to Android we need to perform similar steps as we did with iOS, such as making the app respond to redirects and handling them correctly. Start by overriding OnActivityResult in your MainActivity. Add the following code to it, which will ensure that control goes back to our app once the MSAL authentication flow is complete.
Similar to iOS we also need to inform our Android app that it has to open again when receiving a specific callback URL. This is done through the AndroidManifest.xml file by providing it with an activity and an intent-filter. Ensure you add the following code inside the application tag:
As you can see this is where the Signature hash has to be provided once more. Append it to the app identifier to indicate that this is the callback URL the app has to react to. That wraps up all the configuration we need! Microsoft’s documentation suggests using the non-URL encoded version of the signature hash. However, I could not get that to work for my app personally. Using the URL encoded version did work for me.
Putting it all together
With all of our plumbing code in place, we can now start authenticating users in our app. I’ve made a basic sample app with a button that calls into our authorization service and starts the sign-in flow. Once signed in, it queries the Microsoft Graph API to retrieve the user’s name and displays it.
In closing…
I’ve put the sample app on GitHub. It should contain almost everything I’ve talked about in this blog post except for an actual Application client ID and a Signature hash from Azure Active Directory. You will need to generate these yourself and add them to all the locations we’ve used it in this post to see it all in action. Hopefully, this blog post has given you some insight into how to implement MSAL into your mobile app. If you have any questions, feel free to reach out to me on Twitter or through the sample GitHub repo.