Recently I’ve been pushing out a few NuGet packages with components that I use in my every day Xamarin work. This blog post is meant to give you a little overview of these packages and how they can help you in your daily mobile development flow.
PancakeView
Modern design tends to work a lot with borders, rounded corners, gradients, and shadows. Within Xamarin.Forms there’s not really a control available that supplies all of these things and lets you combine them to your heart’s content. The Frame control comes close but wasn’t quite cutting it for me. That’s why I created the PancakeView!
 The sample app for PancakeView.
The sample app for PancakeView.
And why is it called a PancakeView you ask? Well, pancakes are also round, have shadows and have a glorious gradient color. What better fit can you think of?
The project can be found on Github and NuGet. After installing the NuGet you need to tell your XAML page where it can find the PancakeView, which is done by adding the following attribute to the ContentPage:
Next up, just smack a PancakeView onto that page and you’re all set, simple as baking real pancakes!
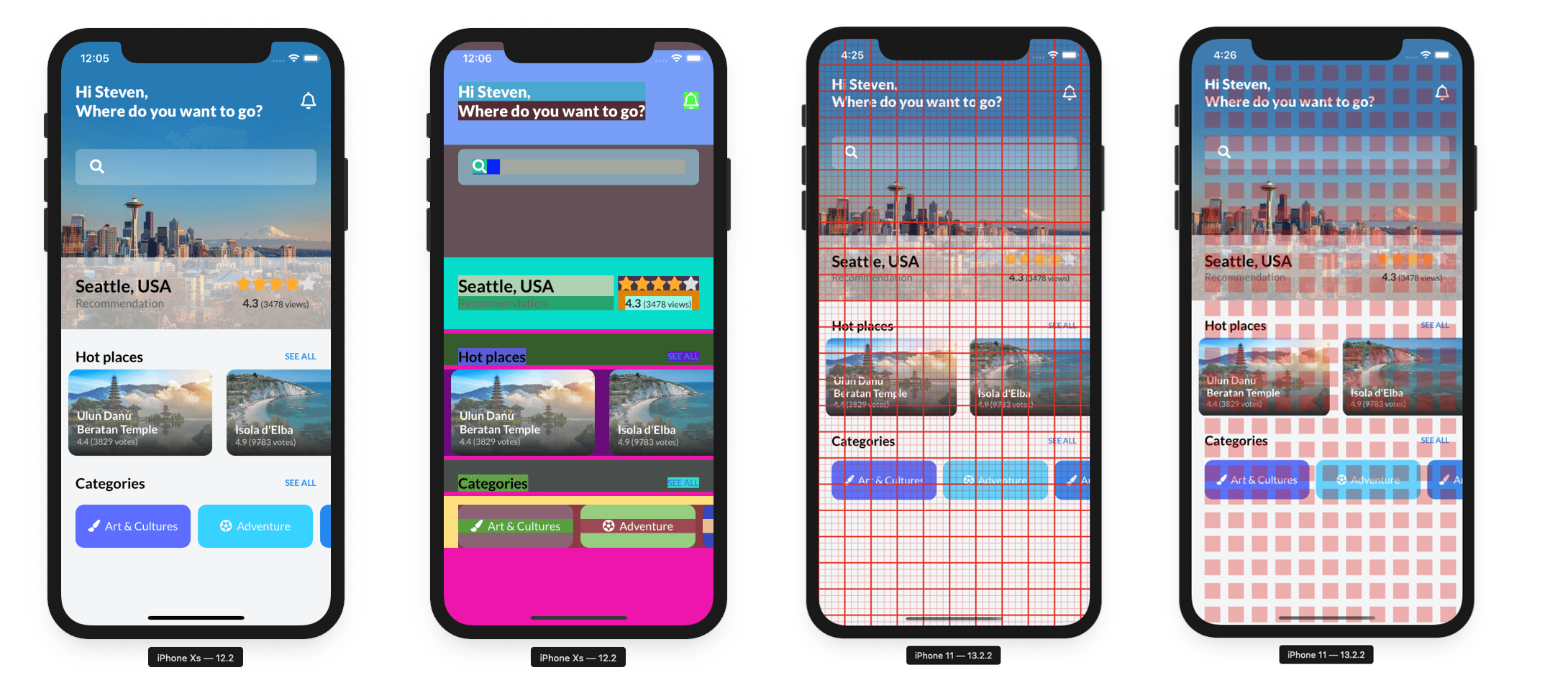
DebugRainbows
This package aims to solve a problem a lot of UI tinkerers like myself face; how is that element positioned? Currently, the easiest way to figure out how a UI element is positioned in Xamarin.Forms is by setting its background color. Luckily, DebugRainbows does exactly that by the flip of a switch! After flipping the switch, the package will assign a random background color to each UI element, allowing you to get a better idea of how the layout is composed.
 A sample app with DebugRainbows disabled and enabled.
A sample app with DebugRainbows disabled and enabled.
It’s also available on Github and NuGet and pretty easy to use. Install the package and add the following attached property and namespace declaration to your ContentPage:
EasyLoading
At some point in your app’s lifetime, you will need to load data from an external source. This is usually accompanied by implementing some sort of visual loading mechanism to inform the user of the fact that he/she needs to wait. In Xamarin.Forms there’s an ActivityIndicator but these days new loading paradigms are the new norm. By adding things like a skeleton loader or a full-screen loading overlay with animations we can make our app a less static/boring experience.

This package introduces a LoadingLayout bindable property where we can define a loading template for every layout on a page. By binding to a boolean indicating if we’re loading we can create a completely custom loading experience. All of the relevant code is contained within the elements it logically applies to.
This package is on Github and NuGet. After installing it you can add a loading template to any layout element.
If you want to create a loader for a list of items you can use the RepeatCount bindable property to repeat the template multiple times. This allows you to create e.g. a skeleton loader with multiple skeleton items being repeated vertically.
Pull requests welcome!
If any of these packages has sparked your interest or if you have ideas of your own I welcome PRs! I’m sure they can be extended with additional awesome features I haven’t thought of yet. Go ahead, check out their Githubs and raise an issue or PR!

